Jak stworzyć menu łączące Landing Page z dodatkowymi zakładkami?
W niektórych sytuacjach może pojawić się potrzeba skonfigurowania menu na stronie internetowej tak, aby łączyło funkcjonalność Landing Page (strona internetowa zbudowana jako pojedyncza podstrona) z dodatkowymi zakładkami. Poniżej znajdziesz szczegółowy opis, jak to zrobić krok po kroku.
1. Dodanie zakładek do menu
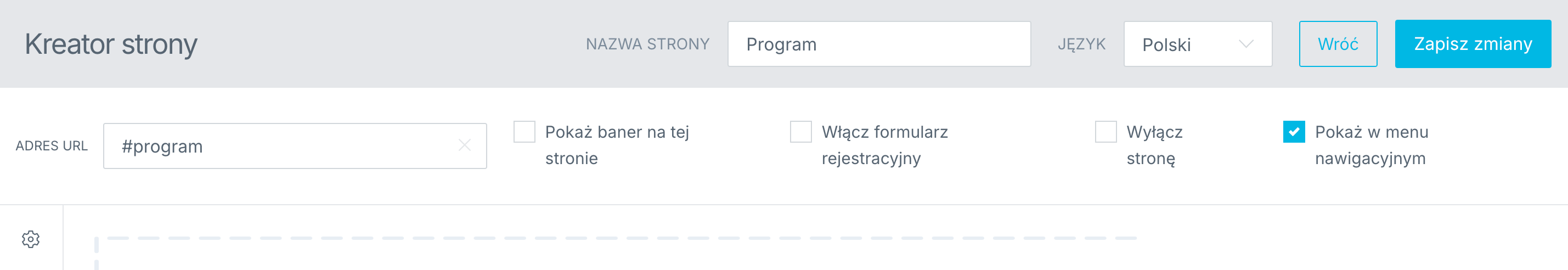
Najpierw należy utworzyć wszystkie zakładki, które chcesz mieć w menu. W tym celu przejdź do Strona > Lista stron.

Dla każdej sekcji przypisz unikalny identyfikator, dodając znak # przed nazwą w polu Adres URL. Dzięki temu każda sekcja otrzyma własne ID, co pozwoli na precyzyjne kierowanie do niej z menu.

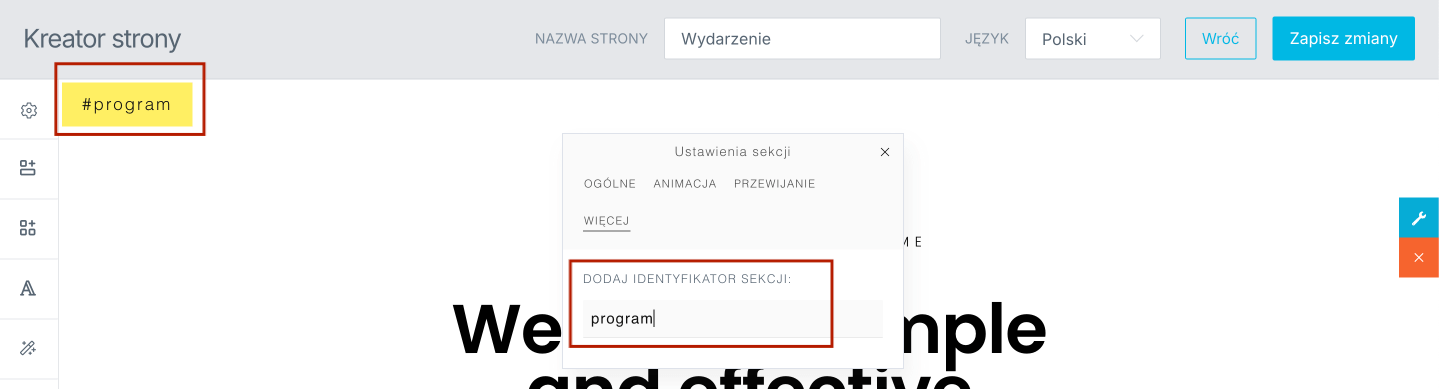
2. Konfiguracja Landing Page
W głównej zakładce, która będzie pełniła rolę Twojej Landing Page, dodaj kolejne sekcje, a następnie przypisz im odpowiednie odnośniki z wykorzystaniem ich ID.

3. Dodawanie osobnych zakładek
Jeśli chcesz, aby Twoje menu zawierało także dodatkowe strony poza Landing Page, dodaj je, ponownie przechodząc do Strona > Lista stron. W tym przypadku w polu Adres URL nie musisz już stosować identyfikatorów (np. #sekcja).
4. Konfiguracja menu dla urządzeń mobilnych
Aby menu działało poprawnie także na urządzeniach mobilnych i automatycznie się zwijało po kliknięciu, dodaj poniższy kod do pliku custom.js. Przechodząc do sekcji Konfiguracja > Dla deweloperów.
$(document).ready(function() {
// Nasłuchiwanie kliknięcia na elementy o klasach navbar-collapse, navbar-nav i nav-item
$('.navbar-collapse .navbar-nav .nav-item').on('click', function() {
// Usuwanie klasy 'show' z elementu o id 'navbarNav'
$('#navbarNav').removeClass('show');
});
});Dzięki powyższym krokom stworzysz funkcjonalne i estetyczne menu dostosowane do Twoich potrzeb zarówno na komputerach, jak i urządzeniach mobilnych.