Jak dodać opis prelegenta widoczny po najechaniu na zdjęcie?
Chcesz wzbogacić swoją stronę internetową o interaktywne elementy, takie jak opis prelegenta widoczny po najechaniu na zdjęcie? Poniżej znajdziesz szczegółową instrukcję, jak to zrobić.
Krok 1: Dodanie sekcji dla prelegentów
- Przejdź do Strona > Lista stron i wybierz zakładkę, którą chcesz edytować.
- Dodaj sekcję z grupy Prelegenci, jak pokazano na poniższym przykładzie:

Krok 2: Konfiguracja ID sekcji
Dodaj ID elementu dla tej sekcji, aby upewnić się, że stylizacja i funkcjonalność będą dotyczyły wyłącznie wybranego elementu.

Krok 3: Dodanie opisu prelegenta
-
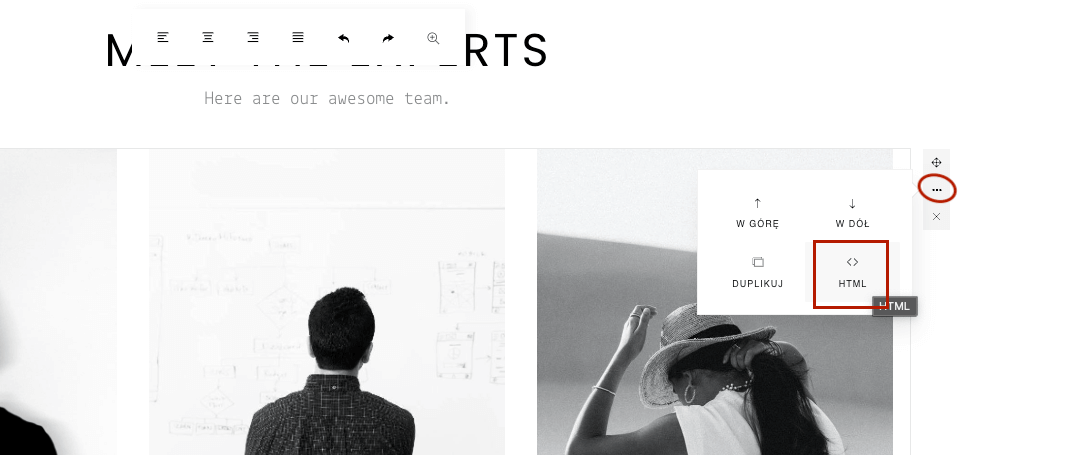
W kodzie HTML znajdź element < img > reprezentujący zdjęcie prelegenta.

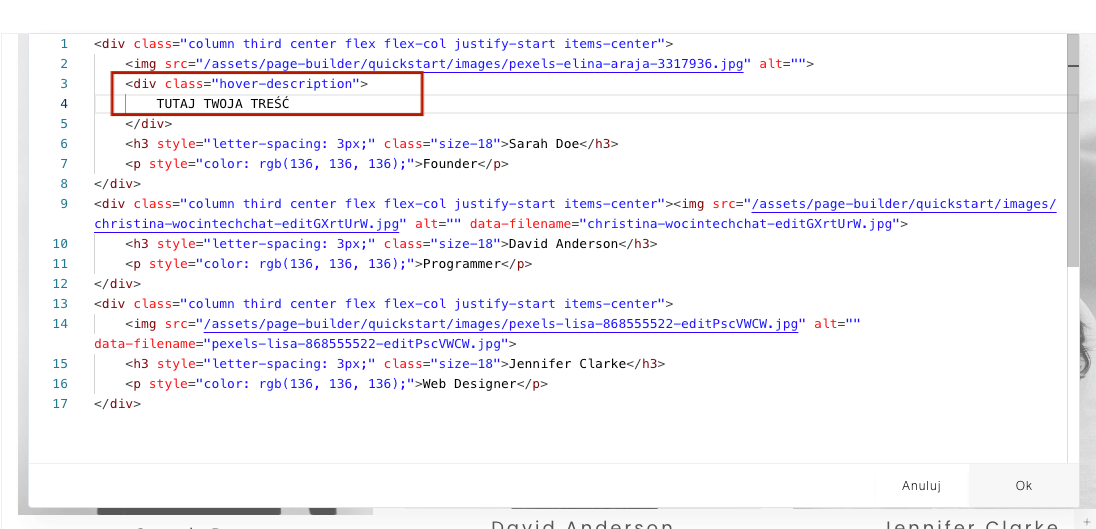
- Pod każdym zdjęciem dodaj element < div > z klasą hover-description, który będzie zawierał opis prelegenta.
<div class="hover-description"> TUTAJ TWOJA TREŚĆ </div>
- Pod każdym zdjęciem dodaj element < div > z klasą hover-description, który będzie zawierał opis prelegenta.
Powinno wyglądać jak na poniższym zrzucie:

Krok 4: Dodawanie kolejnych prelegentów
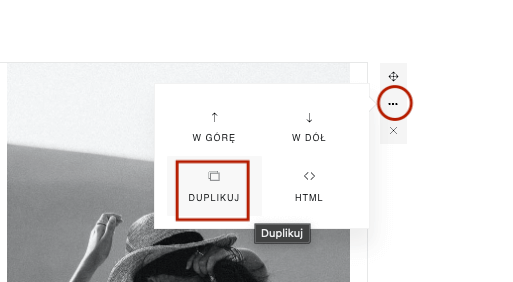
Jeśli chcesz dodać więcej niż trzech prelegentów użyj opcji "duplikuj" aby dodać kolejny rząd. Pamiętaj aby podmienić opisy i zdjęcia.

Krok 5: Stylizacja w CSS
- Przejdź do Konfiguracja > Dla deweloperów > custom.css.
- Wklej poniższy kod CSS, który umożliwi wyświetlanie opisu prelegenta po najechaniu na zdjęcie:
#prelegenci .column {
position: relative;
}
#prelegenci .column img {
display: block;
width: 100%; /* Dopasowanie do szerokości kontenera */
height: auto;
}
.hover-description {
position: absolute;
top: 0;
left: 0;
width: 100%;
max-height: 100%; /* Maksymalna wysokość zgodna z obszarem zdjęcia */
background: rgba(0, 0, 0, 0.8);
color: #fff;
padding: 15px;
text-align:left;
box-sizing: border-box;
overflow-y: auto; /* Przewijanie w pionie */
opacity: 0;
transition: opacity 0.3s ease-in-out;
pointer-events: none;
}
#prelegenci .column:hover .hover-description {
opacity: 1; /* Wyświetl opis po najechaniu na całą kolumnę */
pointer-events: auto; /* Pozwala na interakcję po najechaniu */
}
Krok 6: Zapisanie i testowanie zmian
- Zapisz wszystkie zmiany w systemie.
- Przejdź na stronę, na której dokonałeś modyfikacji.
- Po najechaniu kursorem na zdjęcie prelegenta powinien pojawić się jego opis.
W ten sposób dodasz do swojej strony atrakcyjną, interaktywną funkcjonalność, która przyciągnie uwagę odwiedzających.