Wie passe ich das Branding ans Event an?
Die Änderung der grundlegenden Styles der Website und des Anmeldeformulars erfolgt im Bereich SEITE > SEITENGESTALTUNG.
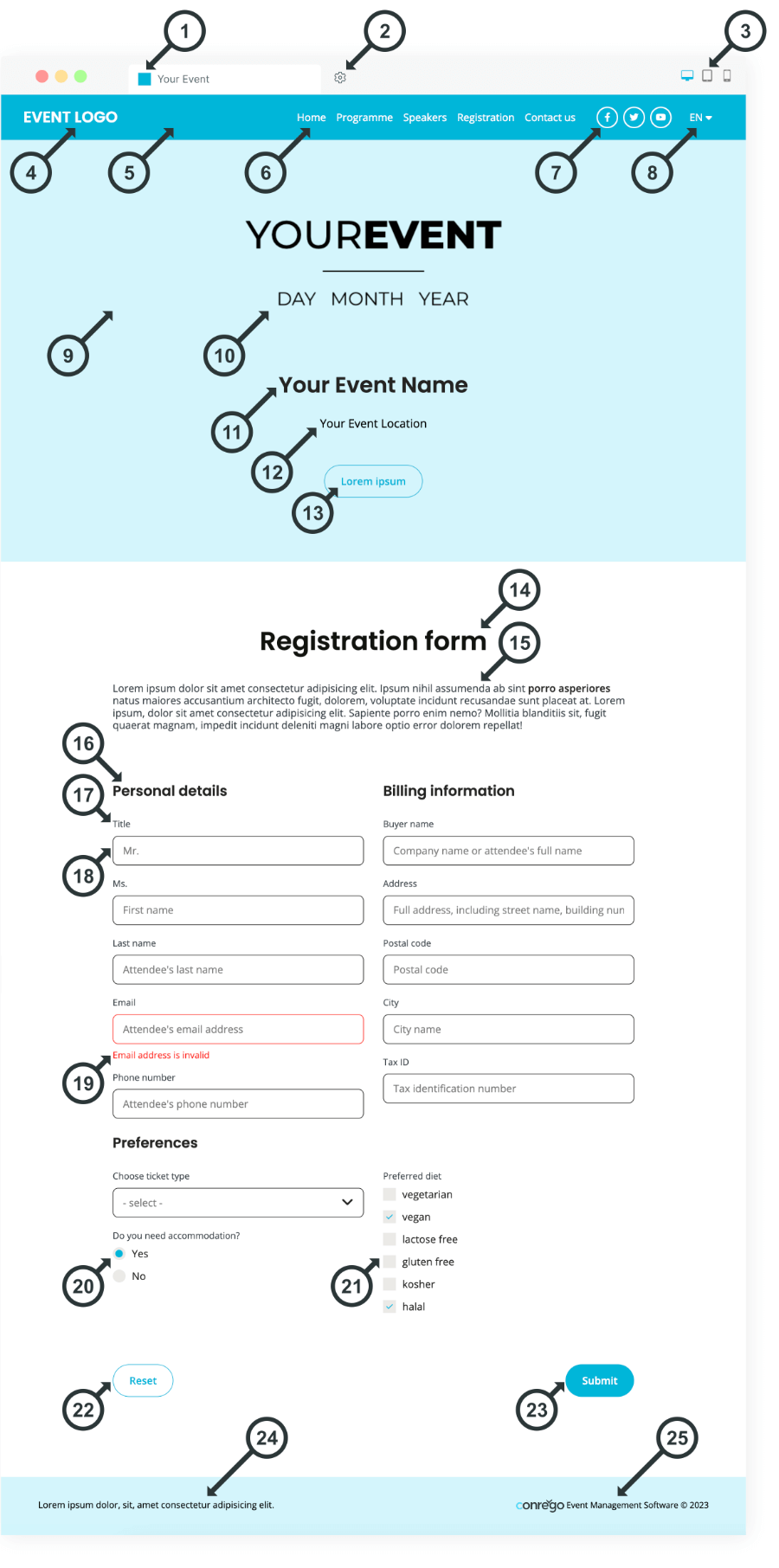
Im Vorschau-Panel, das unten abgebildet ist, sind 25 bearbeitbare Elemente markiert. Ein Klick auf eines dieser Elemente öffnet dessen Stilbearbeitungs-Panel.

- Favicon-Einstellungen – Symbol, das im Browser-Tab angezeigt wird.
- Allgemeine Einstellungen – z. B. Grundfarbe, Textfarbe und Standardschriftart.
- Ansichtswechsel – Vorschau für Desktop-, Tablet- und Smartphone-Ansicht.
- Logo bearbeiten – als Text- oder Grafikvariante.
- Navigationsleiste bearbeiten – Farbe und Höhe der Navigationsleiste anpassen.
- Navigationseinstellungen – Schriftart, Farbe und Größe des Menütextes.
- Social-Media-Icons bearbeiten – Aussehen und Reihenfolge der Icons.
- Sprachauswahl bearbeiten – Schriftgröße und -farbe des Sprachselectors.
- Banner-Hintergrund bearbeiten – Hintergrundfarbe oder benutzerdefinierte Grafik.
- Banner-Grafik bearbeiten – Bild im Bannerbereich hinzufügen oder ändern.
- Banner-Überschrift bearbeiten – Text und Stil der Bannerüberschrift anpassen.
- Banner-Text bearbeiten – Beschreibungstext unter der Überschrift anpassen.
- Banner-Button bearbeiten – Text und Stil des Buttons im Banner ändern.
- Formularüberschriften bearbeiten – Erscheinungsbild oberhalb des Formulars.
- Formularbeschreibung bearbeiten – Beschreibungstext über dem Formular.
- Abschnittsüberschriften im Formular bearbeiten – z. B. für Gruppierungen im Formular.
- Feldbeschriftungen bearbeiten – Textstil der Feldnamen.
- Textfelder bearbeiten – Stil der Eingabefelder.
- Fehlerhafte Felder bearbeiten – Anzeige für falsch ausgefüllte Felder.
- Radio-Buttons bearbeiten – Stil der Auswahlfelder.
- Checkboxen bearbeiten – Stil der Checkbox-Felder.
- Linker Formularbutton bearbeiten – z. B. „Zurück“ oder „Abbrechen“.
- Rechter Formularbutton bearbeiten – z. B. „Weiter“ oder „Senden“.
- Footer-Text bearbeiten – Textinhalt und Stil im unteren Seitenbereich.
- Footer-Hintergrund bearbeiten – Farbe und Abstände im Footerbereich.